<html><head><title>Gw</title>
<style type="text/css">
#submenu, #drives {
text-decoration:none;
width:100%;
height:22px;
float:left;
position:absolute;
display:none; /* bagian terpenting untuk onclik*/
}
.drives_links {
list-style:none;
margin:0px;
padding-bottom:10px;
}
.drives_links li {
float:left;
margin-left:15px;
}
</style>
<script type="text/javascript">
<!--
function hidenseek(cmenu,omenu1){
if (document.getElementById) {
document.getElementById(cmenu).style.display="block";
document.getElementById(omenu1).style.display="none";
return false;
} else {
return false;
}
}
-->
</script>
</head>
<body>
<a href="#" onclick="return hidenseek('drives', 'submenu')" >Drives</a>
<a href="#" onclick="return hidenseek('submenu', 'drives')" >Sub Menu 2</a>
<span id="drives">
<ul>
<li><a href="#" >Bezels</a></li>
<li><a href="#" >CD & DVD Combos</a></li>
<li><a href="#" >CD Writers</a></li>
<li><a href="#" >CD-ROM Drives</a></li>
<li><a href="#" >DVD Writer</a></li>
<li><a href="#" >DVD-ROM</a></li>
<li><a href="#" >Enclosures</a></li>
<li><a href="#" >Floppy Drives</a></li>
<li><a href="#" >Hard Drives</a></li>
<li><a href="#" >IDE Cables</a></li>
<li><a href="#" >Media</a></li>
<li><a href="#" >Racks</a></li>
</ul>
</span>
<span id="submenu">
<ul>
<li><a href="#" >ddd</a></li>
<li><a href="#" >xxx</a></li>
<li><a href="#" >zzz</a></li>
<li><a href="#" >vvv</a></li>
<li><a href="#" >fff</a></li>
<li><a href="#" >ggg</a></li>
<li><a href="#" >eee</a></li>
<li><a href="#" >ttt</a></li>
<li><a href="#" >hhh</a></li>
<li><a href="#" >iii</a></li>
<li><a href="#" >mmm</a></li>
<li><a href="#" >rrr</a></li>
</ul>
</span>
</body>
</html>
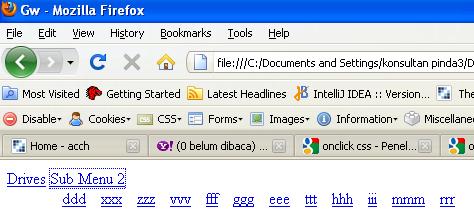
menu tingkat lanjut yang telah ditambahkan CSS
<html><head><title>Menu Gw</title>
<style type="text/css">
.gmenu {
text-decoration:none;
margin:0;
padding:0;
float:left;
list-style:none;
}
.hide {
display:none; /* bagian terpenting untuk onclik*/
}
.sub_links {
list-style:none;
margin:0px;
padding-bottom:10px;
}
.sub_links li {
float:left;
margin-left:15px;
padding-right:15px;
border-right:1px solid #FF0000;
}
.mbtn {
background-image:url(images/bg_menu.jpg);
background-repeat:repeat-x;
height:40px;
line-height:40px;
float:left;
font-family:verdana,arial;
text-transform: uppercase;
font-weight:bold;
color:#FFFFFF;
text-align:center;
margin:0px;
padding:0px;
}
.mbtn a:hover {
background-image:url(images/bg_hover_menu.jpg);
display:block;
right top;
line-height:40px;
height:40px;
}
.mbtn img {
border:none;
}
.merah {
background-image:url(images/bg_submenu.jpg);
background-repeat:repeat-x;
font-weight:bold;
font-size:11px;
font-family:verdana,arial;
height:25px;
}
.merah a {
color:#FFFFFF;
text-decoration:none;
}
.merah a:hover {
text-decoration:underline;
}
</style>
<script type="text/javascript">
<!--
function hidenseek(cmenu,omenu1,omenu2,omenu3){
if (document.getElementById) {
document.getElementById(cmenu).style.display="block";
document.getElementById(omenu1).style.display="none";
document.getElementById(omenu2).style.display="none";
document.getElementById(omenu3).style.display="none";
return false;
} else {
return false;
}
}
-->
</script>
</head>
<body>
<table style="border-collapse:collapse;background-color:#BA070D;">
<tr>
<td><img style="margin-top:1px;" src="images/icon_home.jpg" width="40" height="38" border="0"></td>
<td style="width:233px;"><a onclick="return hidenseek('cegah','tindak','kinerja','teliti');">Pencegahan Korupsi</a></td>
<td><img src="images/batas_menu.jpg"></td>
<td style="width:213px;"><a onclick="return hidenseek('tindak','cegah','kinerja','teliti');">Penindakan</a></td>
<td><img src="images/batas_menu.jpg"></td>
<td style="width:233px;"><a onclick="return hidenseek('kinerja','tindak','cegah','teliti');">Kinerja Lembaga</a></td>
<td><img src="images/batas_menu.jpg"></td>
<td style="width:253px;"><a onclick="return hidenseek('teliti','kinerja','tindak','cegah');">Penelitian dan Kajian</a></td>
</tr>
<tr style="margin-top:5px;">
<td COLSPAN=8>
<span id="cegah">
<ul>
<li><a href="/web/guest/gratifikasi">Gratifikasi</a></li>
<li><a href="/web/guest/jaringan-kerjasama">Jaringan Kerjasama</a></li>
<li><a href="/web/guest/supervisi-pencegahan">Supervisi Pencegahan</a></li>
<li><a href="/web/guest/kampanye-dan-sosialisasi">Kampanye dan Sosialisasi</a></li>
</ul>
</span>
<span id="tindak">
<ul>
<li><a href="/web/guest/penyelidikan">Penyelidikan</a></li>
<li><a href="/web/guest/penuntutan">Penuntutan</a></li>
<li><a href="/web/guest/kasus-inkracht">Kasus INKRACTH</a></li>
<li><a href="/web/guest/dakwaan">Dakwaan</a></li>
</ul>
</span>
<span id="kinerja">
<ul>
<li><a href="/web/guest/laporan-tahunan">Laporan Tahunan</a></li>
<li><a href="/web/guest/laporan-keuangan">Laporan Keuangan</a></li>
<li><a href="/web/guest/realisasi-apbn">Ralisasi APBN</a></li>
<li><a href="/web/guest/realisasi-hibah">Pengembalian Uang Negara</a></li>
</ul>
</spngan</a></li>
</ul>
</span>
</td>
</tr>
</table>
</body>
</html>


kaligrafi yg indah … it’s working! wanna try new one? 😉
update yg udah di css ++ neh 😀